Clover Paint v1.00公開
Clover Paint v1.00がようやく完成しました!
たったいまGoogle playで公開ボタンを押したので、土曜の朝には購入可能になっていると思います。
去年の四月からおよそ10ヶ月。Androidもペイントアプリも初めての状態からようやくここまで来たかという感じです。
個人的な苦労話をしてもしょうがないので以下Paint版の新機能についての説明など。といっても、それほど特殊なものはないですが。
ー ブラシ設定にジッターを追加
メモ版(Liteでない)をお持ちの方はすでにブラシに関して詳細なオプションが追加されていますので、Paint版でもだいたい同じなのですが、下の方に「ジッター効果」が追加されました。これまでは「位置拡散(横方向)」などとなっていた座標のジッターもこちらに移動しました。
サイズ、流量、FC->BG色、色相、彩度、明度、不透明度に関して、ランダム適用度合を設定できます。設定項目リストのうち、上の方はspot毎、下の方はstroke毎にランダム値を切り替えます。(strokeはペンがキャンバスに触れてから離れるまでを1つ、spotはペン先形状が一回描画されるのを1つと考えます)
- Cloverリストが完全に編集可能
メモ版では画面左にあるCloverリストのうち、最初から設定されている上から13個はユーザーの編集不可になっていましたが、Paint版では自由に削除・登録できるようになっています。自分好みにどんどん変えてください。(メモ版ではブラシ設定の機能が制限されているため、ツール選択から作ったペンをどんなにいじっても最初から設定されている13個の組み込みブラシと同じものを作ることは不可能なので安全のために制限していました。ただし、Paint版では同じ物を作ることが可能とはいえ、何にせよ一度消すと元に戻すにはアプリを初期化しないと駄目なので注意してください)
- レイヤーの操作
レイヤーに関しては編集機能として「新規作成、選択レイヤーの複製、下のレイヤーと統合、すべてを統合、レイヤーの削除、順序入替え」というメジャーな操作が利用できます。追加ボタンはありませんが、適当なサムネイルを長押しして「編集→追加→新規」で追加されます。この辺は将来的に2ペイン表示にする予定なので暫定的な操作として入ってます。同じことは「ツール選択→イメージ」でイメージツールにして、「イメージ→編集面▽→レイヤー▽→追加▽→新規」でもできますが、まあ最初の方法が簡単だと思います。
レイヤー表示のOn/Offと不透明度の調整、順序入替えは常にUIが表示されているので素早くアクセスできます。合成モード等詳細な設定は「設定」ボタンを開いて行います。キャンバスを見ながら合成モードを変更できないのが残念ですが、この辺は将来的に2ペイン表示にして大幅に改良される予定です。(時間がなかったのでとりあえずこれで)不透明度保護をチェックしているとアルファ部分を保護しますが、これに関してはペンでの描画に対してのみ保護されるので注意してください。
- 範囲選択
「ツール選択→矩形選択(or自由選択/自動選択)」を選択すると、範囲選択モードに切り替わります。範囲選択モード内でも選択ツールは切り替えられます。また、合成方法を切り替えて、複数のツールの選択範囲を足しあわせたり、一部を別のツールで削ったりできます。範囲選択が終わったら「戻る」で範囲選択を保ったまま通常のペイントモードに戻ります。
(将来的には選択範囲はマスクリストとして保存できるようにする予定です)
ペイントモードでは範囲選択された部分以外は保護されて、ペンや塗潰し、バケツなど描画処理は範囲選択された部分のみ影響されるようになります。
また、範囲選択された状態でのみ有効な機能として「ツール選択→移動→切り取り→(orコピー→)」が利用できます。これらは以下の操作を行います。
- 選択中のレイヤーから範囲選択部分を切り取り(orコピー)
- 新しいレイヤーとしてレイヤーリストの一番上に生成
- レイヤー移動モードに自動的に移行
自動選択モードで画像の一部を選択し、コピーで部分的に複製して合成モードでその部分の効果を変えるなんてことが簡単にできるようになりました。
01/21追記
Paint版で追加された機能を1つ忘れてました。
- 画像出力の設定を拡張
出力時に拡大や回転等の変形がかかる場合は、美しく見せるためにフィルタをかけますが、単純なNearest(最近傍法)/Bilinear(線形補間)に加えてBicubic/Lanczos2/Lanczos3が使えるようになっています。(単純な縮小の時には別の専用縮小ルーチンが使われます)
また、JPEG出力の画質はこれまで単純な画質数値で指定するしかありませんでしたが、[カスタム…]を選択して非常に詳細に出力設定を行えるようになっています。サンプリングファクタはY:Cb:Crの量子化ブロックをどういった比率で配置するかを指定します。Y:Cb:Cr独立して画質を設定できるソフトも珍しいと思います。単色に近い画像の場合はYだけ高画質にすればかなりサイズを削れます。
Paint版で追加された機能は以上です。
言葉で説明してしまうと地味ですが、使い方によっていくらでも表現の可能性が広がる部分の機能追加だと言えるでしょう。
それではClover Paintを使ったお絵描きを存分にお楽しみください!
Paint版開発状況
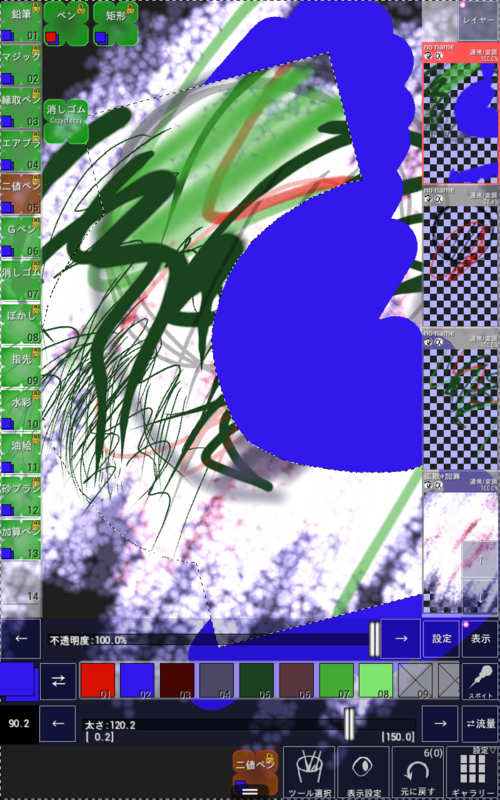
最新のCloverPaintをKindle Fire HDで動かした時のスクリーンショットです。

Paint版は公開時点で、Memoの全機能に加えて、複数レイヤーやより詳細なブラシ設定、選択による一時的なマスクと切り貼りに対応する予定です。その後もPaint版は機能追加していきます。(Memo版は機能的にはあのままで、操作性向上などといった部分のみPaint版の改良が反映されるという感じにします。)
現状レイヤーに関してはほぼ完成レベル、詳細なブラシ設定はMemoの有料版ですでに公開済みで、あれにちょっと手直しを加えるくらいになると思います。
いまはスクリーンショットにあるように選択も範囲指定部分はできていて、矩形・自由選択・自動選択とそれらの論理演算・反転などで選択範囲を編集できます。マスク処理に関してもペンは対応完了、バケツや他の特殊な編集ツールをマスクに対応させている最中です。まあ順調に行けばあと一週間くらいで公開できるかな~という感じなんですが、作ってる最中にまた色々アイデアが湧いてきて時間取られちゃうかもしれません。
しかしスクショみるとやはり7インチくらいが一番しっくり来ますね。 Tiwtterの方にはN-05Dの4インチでのレイヤー付きスクショ上げましたが、レイヤーリスト表示してると狭すぎる…
なんにせよ、ブラシ設定やオプション設定があまりにもややこしくて、ちゃんとマニュアル書かないとなぁと最近切実に思います。とりあえずCloverPaint初版リリースしたらってことで。
筆圧対応スタイラスへの最適化完了
海外で人気の高いGalaxyNoteや、HTC Flyer/ThinkPad Tableユーザーに朗報です!
あまりにもこれらユーザーからの問い合わせが多いため、Paint版のリリースを遅らせて、土日・年末年始も無休で必死に実装していたスタイラスへの最適化機能がそろそろ公開できそうです。(深夜アニメだけは見てたけど)
次のバージョンアップでは以下の機能が実装されます。
殆どの機能は[ギャラリー→スタイラス]からアクセスできます。
ショートカット用カスタム消しゴムの登録はCloverリストの一番下に、
自分の作った消しゴムCloverツールをドロップしてください。
- キャリブレーション
[ギャラリー→スタイラス→スタイラスの補正]
ペン位置検出がずれていたり、歪みがあったりするのを補正します。
基本的にスタイラス用と考えていますが、指にも補正が働きます。
これは描画用ペン先位置だけでなく、UIの当たり判定座標にも影響するので注意してください。
- 描画時ペン先オフセット設定
スタイラス時カーソル補正となっていますが、スタイラス/指関係なく描画先のペン位置をここで指定したオフセット値分、UI等の操作の中心座標からズラします。(ただし、[ギャラリー→スタイラス→ペン先表示]を[タブレットペン]にしてペン先表示をなくしているときのみオフセットが働きます)
すぐ下にあるホバー時補正は、スタイラスを浮かせている時のオフセット値を指定できます。
- スタイラスボタンへの機能割り振り
[ギャラリー→スタイラス→ボタン?機能(タッチ)]
[ギャラリー→スタイラス→ボタン2機能(ホバー中)]
スタイラスボタンにスポイト/Undo/消しゴム/画面移動などの機能を割り振れます。画面移動は描画ツールを選択していた場合、基本二本指で操作する必要が有るため通常はスタイラスを持ち直す必要がありますが、このショートカットを割り振ることでスタイラスでスクロール出来るようになります。
- スタイラス以外での操作(UI/描画)を禁止
[ギャラリー→スタイラス→指での描画を禁止]
[ギャラリー→スタイラス→指でのUI操作を禁止]
ICS(Android4.x)以上で、スタイラスと指が判別できるハードの場合、これらのオプションを操作することで、無意識に画面に指を置いても操作が発生せず、誤操作を防ぐことができるようになります。(Android2.3でも動作する場合もあります。スタイラスでこれらのボタンが反応すれば対応しています)もちろん二本指での画面操作だけはこのオプションで操作禁止していても発生します。
- より詳細なマスター筆圧調整機能
[ギャラリー→スタイラス→筆圧~]
これまでは最小・最大の範囲指定だけだったマスター筆圧調整ですが、硬さや適用率(つまり最小の出力筆圧)を設定出来るようになりました。また、現在の設定内容を確認しやすいよう、テスト領域を新設しました。
- ショートカットから呼び出す消しゴムの登録
[デスクトップ→Cloverリストの一番下→eraser]
スタイラスの尻の部分についている消しゴムを使った時や、ショートカットボタンを押しながら呼び出す消しゴムで利用する設定をここで指定できます。
サイズを固定したい場合は登録するCloverを長押しして[設定→太さの保存・設定]のチェックをONに、いま使っているツールと同じ大きさにしたい場合はOFFにしてください。
- スポイト:不透明度を無視/取得元レイヤーの指定
[ギャラリー→スポイト▽]
[不透明度取得]の選択状態をOFFにすると、スポイトで色を取得する時、不透明度を無視し、自動的に100%にします。また、完全に透明な部分の色は取得しないようになります。不透明度付きのブラシで描画する際に役に立つと思われます。
また、[取得元▽]で合成済みの表示されている色を取ってくるか、いま選択されているレイヤーの元の色を取ってくるかを指定できます。(いま公開されているMemo版では編集レイヤー一枚固定ですが、一応Imageとの合成で色が変わるので無意味ではありません)
- Menuキー固定だったスポイト呼び出し機能をカスタム可能に
これまではMenuキーを押しながら画面タッチでスポイトになっていましたが、このあたりの動作は機種によりバラバラで、私の手元のハードだとKindle Fire HDではうまく動きませんでした。そのため機能をボリュームやBackにも割り振れるようにして、ついでに消しゴム/画面移動なども設定できるようにしました。
これら機能は現状GalaxyNoteでしかチェックできていません。
他のハードをお使いの方で、何か問題がありましたらメールでご連絡ください。
できるかぎり対応したいと思います。
知ってるようで知らない(かもしれない)基本操作
悩みの種だった目立つバグも取れて、今月中になんとか正式版Cloverメモを公開できるかなぁ~というところで、次のネタは基本操作です。
まあスマホ操作のツボは押さえているつもり(メインのボタンのドロップダウン(アップ?)リスト自体が特殊だという意見もあるかもしれせんが…とりあえずペンのブラシオプションとかが難しいだろうと思ったので、学習曲線が最低の状態でも機能の何割かはすぐ使えるようにとCloverツールバーを作ったわけです)なので、普通に使うだけならそれほど迷うことはないと思うのですが、色々隠しで便利な機能があったりするので一応目を通しておくと得することがあるかもしれません。
カメラ
一般的なアプリでは一本指でスクロールですが、ペイントアプリでは一本指はペンのストロークに利用するので二本指で同時にタッチしたときにカメラ移動モードになります。ただし、「ツール選択」ボタンで「ファイル」を選んだ時など、画面に触れても行うべき描画操作がないときには一本指でスクロールします。
ちなみに同時にタッチせず、一本指でペンのストロークを始めてから二本目の指で画面をタッチすると、描画中の処理をキャンセルします。(線を引いていたら線が消えます)ちょっと線が歪んだなという時、「元に戻す」や「消しゴム」等を使わなくても簡単に取り消せます。また、取り消した線は実は「元に戻す→やり直し」側に記憶されて、再度呼び出すこともできます。なぜキャンセルして捨てたデータを(わざわざredo側のスタックを消してまで)残しているんだと疑問に思われるかもしれませんが、これにはスマホ特有の事情があります。
というのは、スマホはとにかく指を使って操作するという事情があるため、マウスやスタイラスペンと違って「触れた瞬間」と「離した瞬間」にユーザーが予期せぬズレが生じやすいのです。「触れた瞬間」に関しては(「ギャラリー→タッチ補正」で有効無効を切り替え可能)補正をしているのですが(「触れた瞬間」の補正の内容については説明しだすと結構ややこしいので今回は省きます。また機会があれば)、「離した瞬間」というのはそれが意図した「撥ね」なのか予期せぬ「ズレ」なのかをプログラムから自動的に判断するのはほぼ不可能だと判断しました。そこで離した瞬間のズレが嫌な場合は二本指でのキャンセルを利用し、その後「やり直し」を使えば、指を離さず、ズレなしに指を離したのと同じ結果を得られるというわけです。
あれ?カメラの説明のはずが、いつのまにかペンストロークに。まあいいか。
カメラの説明に戻ります。
二本指でカメラ移動モードになったとき、その二本指の間隔を広げるとその間隔の比率でズームします。また、指をひねると回転します。お絵かきアプリとしては左右入替えと並んでこの無段階回転が綺麗なラインを描くのに重宝すると思うんですが、スマホではこれに対応してるペイントアプリを見たことがないので、これに慣れちゃうと他のアプリではストレスを感じるようになるかもしれず危険です。(というか自分がそうです)
ズームや回転はディフォルトでは無段階ですが、「ギャラリー→オプション」画面から一定刻みでスナップするようにしたり、ある程度勢い良く指の間隔を変えたりひねらないとズームや回転が始まらないようにすることもできます(完全に無くすこともできます)。また、倍率は最低・最高を設定できます。この辺の設定は作業内容によってかなり変わってくると思うので(ちまちましたドット絵やアイコンを描くのと、大胆な厚塗り絵を描くのとでは最適な設定が違って当然でしょう。これをツールで縛るのは作者のエゴです)、自分に合った設定を見つけてください。二点タッチ時にもキャンセルは有効です。(ほとんどの場面で、操作中もう一本指をタップするとキャンセルになります)三点目のタッチをすると、タッチ開始前の状態にカメラを戻します。また、二点タッチから一本指を外してもスクロールは継続します。その状態でフリックすればスクロールします。まあこのへんは普通ですね。
三点マルチタッチに対応したタッチパネルならば、三点同時タップで左右反転します。これに関しては(オプション設定にもよりますが)「表示設定」ボタンを押しても同じ効果が得られます。カメラがどこかにいって、わけがわからなくなったら「表示設定→初期状態」で起動時の状態に戻ります。
なお、カメラ操作中はUIが消されて全画面表示になりますが、この全画面表示は指を離した後も250msだけ継続します。ペンの描画後も300ms全画面が継続します。このとき連続して操作を続けるとUIを気にせずフル画面で操作を続けられます。この仕様により、操作に慣れれば沢山の便利なUIとフル画面キャンバス領域両方の利点を同時に得られるようになります。
(2013/01/22追記:この仕様はスマホサイズの端末の場合で、タブレットサイズでは消えないのがディフォルトになりました。またオプションで消すかどうかを選択できます)
あと特殊なところで、「ファイル→出力→(イメージ/転送)」などの切り取る画像枠を設定する場面では、MENUボタンを押し続けながらカメラ操作をすることで、通常の移動量の1/20の微調整ができるようになります。
スポイト
スポイト機能は長押しに割り当てられているペイントアプリが結構多いのですが、敢えてCloverPaintでは採用していません。なぜなら長押しでのにじみ等を将来表現したいという時に、操作に矛盾が生じてしまうからです。(実際いまでもマジックなどではペンを動かさずに止めていたら滲んだように徐々に濃くなる処理が入っています)通常は色の設定画面から「スポイト」を選択したり、カラー選択ツールバーを表示しているならば、そこに「スポイト」ボタンがあるのでそこからスポイトクローバーを起動して使えばいいのですが、キャンバスを全画面表示している場合はそうもいきません。(ディフォルト設定ではMENUボタンを押すと画面表示モードが順に切り替わります)せっかくショートカットでMENUやボリュームにブラシや消しゴムを設定できるのに、これでは魅力半減です。そこで全画面表示しているときのスポイトとして考えだしたのがMENUを押しながらの画面タッチです。MENUを押し続けるとキャンバスの中央にスポイト画像が出てきます。その状態で(MENUを押し続けながら)キャンバスをタッチするとその部分の色を取得します。(この時、キャンバスの指を先に離す必要があります。MENUを先に離すとペンストロークをその場で開始します)長押し程ではありませんが、これも慣れればそれなりに使いやすいのではないかと。
その他
太さの設定バー等の横にある矢印ボタンは長押しするとリピートします。
ブラシ設定の上に表示されているSandBox内部はキャンバスと同じようにカメラの移動やペンストロークなどを行う事ができます。
基本操作に関しては大体こんなところでしょうか。
次はブラシか合成あたりの解説をしたいところですが、この辺はさすがに文章だけではちょっと説明しづらいし、ブログでは画像つきの解説は書きにくいのでどっかにホームページ作らないとダメかなぁと。考えます。
Cloverインターフェイス続き
前の記事ではCloverのショートカットとしての利用法を解説しましたが、この記事では大クローバー操作を解説します。
Cloverインターフェイスの機能2:大クローバー操作
クローバーを選択すると、画面左下のボタン上にクローバーが表示されます。これをタップしてください。選択していたクローバーがペンなら4つの葉を持った大きなクローバーが表示されるはずです。この大クローバーは葉の1つ1つがボタンになっていて、それぞれ別の機能が割り当てられています。通常のクローバーを利用している時と違い、大クローバーが表示されている状態ではキャンバスを普通にタッチしても描画はされません。(キャンバスの移動になりす)大クローバーが開いているモードでは描画は大クローバーのボタンを通して行います。通常の状態に戻したい場合はもう一度画面左下のクローバーをタップするか、大クローバーに「持つ」ボタンがあればそれを押します。
ここでちょっと、このクローバーインターフェイスを考案することになった経緯を説明させてください。スマホ上でのお絵かきツール(ペイントツール)はそのUIからPCとは違った問題を色々とはらんでいます。マウスカーソルやタッチペンと違い、指先で操作するため指が大きくて邪魔で、いま描いている内容が見えないとか、指だと正確な位置から描き始めるのが事実上不可能だとか、そういった問題です。
このうち指先が邪魔だという問題については、デバイス上で感知した指の位置と、実際に描画するペン先位置をズラす(右利き/左利きのオプション選択でズラす方向を変える必要はありますが)ことによって、比較的楽に解決できました。問題は後者の正確な位置から描き始められないという部分です。拡大すればむろん、ズレは無視できるほどの小ささになりますが、それだとペンを動かせる範囲が狭くなり(最初から細かなドット打ちが目的ならいいんですが)線描画したい場合にストレスになります。
色々悩んだ末に思いついたのが移動と描画の機能を分けることでした。ついでにモード切り替えやその他機能も割り振れるようにすることを考えるとボタンは3つ以上あった方がいい。間違いなく押せるボタンの大きさを考えると、4つが限界。形状からしてこれはクローバーだな、ということで今のCloverインターフェスにたどり着きました。
いまの思考から明らかなように、大クローバーには大まかに2つのカテゴリの機能があり、1つは移動と描画開始を分けて描画開始したい場所までカーソルを正確に移動してから描画開始する機能、もう1つは単なるタッチでは表現できないような特殊な描画オプションを実現する機能です。(こちらはツール種類によって変わります)
大クローバーの機能1:移動と描画を分ける機能
移動と描画を分ける機能は特に説明の必要はないでしょう。ただ、このアプリの特徴として、指を離す前にちょっと指を止めてから離すと、離した時に指がズレても、その止めていた場所に戻してくれる機能があります。正確な位置に合わせるのが楽になるはずなのでちょっと意識してみてください。これはスポイトや各種設定バー、カラー設定等でも有効です。
大クローバーの機能2:特殊描画オプション
特殊描画オプションは何の描画ツールのCloverかによって内容が変わりますので、それぞれについて解説します。
ペン・消しゴム・ぼかし・指先
これらは多くのペイントツールで独立したツールになっているので、それに倣いCloverPaintでも別ツールにしていますが、実はアプリの内部処理としてはほぼ同じものです。ただ色合成モードや不透明度合成モード等が違う(消しゴムの場合は色の不透明度が0固定)だけなので、Cloverも同じ内容になっています。これらに関しては大クローバーには特殊機能という程の機能はなく、「描点」というボタンを押すと、位置を変えずに正確に点を打ってくれるというだけです。
ライン
「線移動」いま描いている線の終点を移動できます。
「線追加」ひとつづきの折れ線を作れます。
描画中ならば「移動」で折れ線を切ります。
描画中に色や太さ、流量等を変えると、線に適用されます。
※ Cloverショートカットのさらなる応用技として、ラインの「設定」を開いて「その他パラメータの保存・設定」のチェックを外すことで、他のブラシの描画設定をこのラインに持ってくることができます。例えば指先を選択したあと、チェックを外したラインのCloverを選択すると、指先ブラシ機能を持ったラインツールが出来上がります。これは矩形・楕円等でも使えます。
矩形・楕円
ラインと同じく、描画中に色等を変えることができます。
「切替」枠線、塗り潰し、枠付の背景色での塗り潰し の順に切り替えます。
ライン・矩形・楕円に関しては今後大幅な再実装が行われる予定です。その際に機能の変更がありますのであらかじめご了承ください。
バケツ
多くの既存ペイントツールに比べてもかなり高機能で特殊なバケツなので、まずCloverではなく通常の動作から解説します。「左下のボタン→設定…」で設定画面を開けます。
「境界判定モード」 色全体で判定するか、不透明度だけで判定するか、また、境界判定色の範囲を塗りつぶすのか、境界判定色以外の色を塗り潰して境界判定色で塗り潰しを止めるのかを選択
「境界判定ソース」 編集プレーンのみで判断するか、合成後の見えている色で判断するかを選択
「曖昧範囲」 元となる境界色の周囲どれくらいを境界色として含むようにするかを指定
「曖昧判定モード」 曖昧範囲の適用を数値の低い方、高い方、両方から選択
「隣接判定」 このチェックを外すと連続した領域を考慮せず、画面全体の該当する色が塗りつぶされます
このバケツツールは、塗り潰しの前に一定範囲をなぞると、なぞった範囲にあった色域を境界判定色として取り込みます。何のことかよくわからないと思いますが、要するに赤・青・緑が混ざった絵があったとして、通常のバケツツールだと赤だけ、青だけを塗りつぶすことはできても赤と青をまとめて塗りつぶすことはできません。CloverPaintでは赤と青をなぞって指を離すと赤・青両方塗りつぶしてくれます。
さて、これだけならCloverを使う必要は特にないのですが(正確に境界色を取るという意味はありますが)「境界判定モード」の「境界判定色以外の色を塗りつぶす」の設定にしたときCloverが必須になります。なぜなら境界判定色はなぞった部分の色なのに、境界判定色で塗り潰しが止まるので、結局指でいくらなぞっても(隣接判定がONの場合)1ピクセルも塗りつぶせません。このモードを使う場合はCloverの「境界色」で境界色を取得し、「移動」で塗りつぶしを開始したい場所に移動して、「実行」を押せば期待通りに動作します。「クリア」はこれまで取得した「境界色」をリセットします。
以上でCloverインターフェイスの機能解説は終わりです。完全に理解しておく必要はありません。こういう機能があるんだなということだけを覚えておいて、必要になったら参照してください。
CloverメモLite公開
GooglePlayの使い方を覚えるためにLite版(無料お試し版)を公開したので、そろそろこのブログの方にも記事を書かないとなぁということで。
最初のトピックを何にするかはちょっと迷ったんですが、やはりCloverメモ(CloverPaint)の名前の由来になっているCloverインターフェイスの使い方について書くことにします。
とりあえずアプリを起動すると左端に「鉛筆」とか「マジック」なんてアイコンが並んでいて、これを選択するとそのブラシで書き込みができるわけですが、このアイコン一個一個がCloverです。
これだけなら説明の必要など全くないわけですが、Cloverにはいろいろな応用技があって、いま左端のクローバーが並んでいるところは「Cloverツールバー」と名付けていますが、これはClover機能のほんの一部です。
Cloverインターフェイスの機能1:ショートカット
いちいちペンのサイズやら濃さやその他パラメータをいじくってやっと納得のいくブラシになったと思ったら、今度はまた別のブラシが欲しくなって、パラメータいじったら元のブラシに戻せない…そんなことはありませんか?そういう時は一時的にClover化しておくと、その時のブラシ状態をそのCloverに保存できます。
やり方は簡単です。
画面左下「ペン」などとなっている部分を押すと「ブラシ…」「色…」などというボタンと並んで「Clover化」というボタンが現れます。そこまで指を動かして離してください。画面上に新しくCloverアイコンが生成されます。
他のペンを選択した後で、このCloverアイコンをタップすればCloverを作った時と同じブラシ設定に戻ります。
ショートカット応用編1
クローバーにはペンの状態が保存されますが、ディフォルトでは色や太さその他すべてを含めて保存されます。流量(濃さ)や太さだけを保存しておいて、Cloverを選択しても色は現状のまま使い続けたい、または逆に色だけCloverに保存したいなどということもあるでしょう。それも設定できます。Cloverアイコンを長押ししてください。「設定」「名前変更」「削除」などというポップアップメニューが出てきます。
ここで「設定」を選択してください。いろいろ出てきますが、「RGBの保存」のチェックを外せば、このCloverを選択しても色は変わらず、その他の設定だけCloverのものが利用されるようになります。
Cloverは自由に移動できますが、移動させたくなければ「移動禁止」などを利用してもいいでしょう。
ショートカット応用編2
Cloverを選択した状態でブラシパラメータをいじるとその変更は自動的にCloverに反映されます。一時的にちょっと太さを変えたり流量を変えたりというのも全て保存されてしまい、標準というものが定まりません。これを固定する方法があります。キャンバス上のCloverをドラッグしてCloverツールバー(左端のクローバーアイコンが並んでいる縦長のバーです)の空いている場所にドロップしてください。(あらかじめ空いている場所が見えるようCloverツールバーをスクロールさせておいてください)これで現在の状態が固定されます。Cloverツールバー上のCloverショートカットは選択した状態で値を変えても、再度選択すると登録時の状態に戻ります。
オススメの使い方としては、とりあえず作業中どんどんキャンバス上にクローバーを作り、これはずっと使いまわしたいなというお気に入り設定のブラシができたら「長押し→名前変更」で名前をつけてからツールバーへ登録という感じです。いらなくなったらキャンバス上のCloverは「長押し→削除」で消しておきましょう。こんな風にどんどん自分好みの設定にし、徐々に手に馴染んでくるツールを目指しています。
ショートカット応用編3
すでに気づかれた方も多いと思いますが、Cloverツールバーの一番下にはmenu/vol↑/vol↓/backといったAndroidのキーに対応する空き領域があります。このキーには「ギャラリー→オプション」内で色々な機能を割り当てられるのですが、この上にCloverをドロップして登録することで、ブラシをこれらのキーの押下(実際には離したタイミング)で呼び出すことができます。MENUキーは通常は「表示モードの切り替え」ですが、ここに消しゴム等を登録しておくのもいいでしょう。お勧めはbackキーにUNDOを割り当て、メインボタンの「元に戻す」は「入替」を使って「やり直し」に変えておく方法です。(アプリの終了はbackの長押しでできます)慣れれば使いやすいと思いますが、ディフォルトにすると混乱する人が多いと思われたのでカスタマイズできるようにしておきました。貴方の好み、また端末ごとにボタンの配置も違うので色々試して最適な設定を見つけてください。
さて、Cloverを使ったショートカットの機能については以上です。
しかしCloverにはもうひとつ重要な機能として大クローバー操作というのがあります。長くなったのでこれは次の記事で説明します。