移動・変形ツールとUIサイズ変更オプション追加
Clover Paint v1.17を公開しました。
このバージョンでは移動ツールの機能拡張と、新たに変形ツールの追加が行われています。
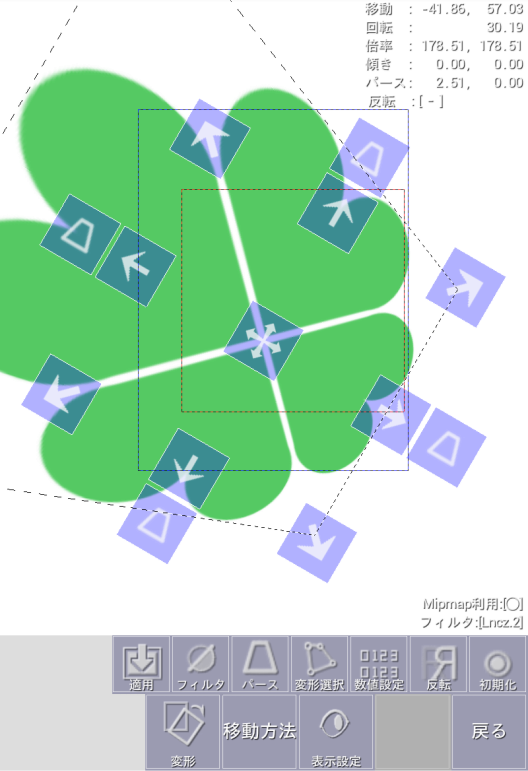
メイン画面から「ツール選択→変形」で変形ツールの操作モードに移行し、以下のような画面になります。

(この画面はすでにある程度操作しています)
画面上で赤黒の点線枠は、変形前の画像レイヤーの枠です。
白黒の点線枠は、変形された後の画像レイヤー枠、青黒の点線枠はイメージ全体の編集枠となります。
キャンバス上にボタンがありますが、それぞれの機能は以下の通りです。
- 中央の十字矢印 移動
- 横・縦の矢印 横軸・縦軸のスケール
- 矢印の外側にある台形 回転・傾き・パース(変形選択で変更可能)
- 斜めの矢印 縦横の比率を保ったスケール
回転等の中心は中央の十字になります。
戻るの上にある初期化ボタンでこの中央の十字のレイヤーイメージ上の位置を変更するモードに一時的に遷移します。
◎ボタンを移動でピボット位置の変更、×ボタンで通常の変形ツール操作に戻ります。
この変形ツールはパース等にも対応しているのですが、それらを使うと予期せず非常に大きなレイヤーを作ってしまい、メモリ不足で落ちる可能性が高いため制限をかけています。
具体的には変形後のレイヤーサイズが編集枠サイズ以上になり、さらに画面サイズの大きい方の軸の長さの2倍を超えるとき、編集枠サイズに強制的にクリップします。面倒ですが、大きなレイヤーを作りたい場合はあらかじめ「イメージ→設定→編集枠…→固定」等を使って編集枠を目的のサイズに設定しておいてください。
フィルタは変形時に利用するフィルターを設定します。だいたい一般的なものなのですが、sw.mipボタンが特殊なので一応説明しておくと、画像縮小時に縮小率に合わせて付近のピクセルの平均値を取得し、ジャギが立つのを防ぐフラグとなります。通常はONのままでいいと思われます。むしろジャギが大好きという場合以外は。
変形ツールは、今回移動ツールで拡張された90度単位での回転や水平・垂直反転の機能をすべて含んでいます。敢えてツールを完全に分けているのは、移動ツールはピクセル単位で完全な情報が残るのに比べ、変形ツールはピクセルが壊れるような変換を許すためです。
Clover Paintは通常の絵を描くだけでなく、アイコンや2Dゲームのキャラクターパターン等のドット絵を作成する用途も想定しています。これらの場合、ピクセルが絶対に壊れない操作しかできない移動ツールを利用した方が便利でしょう。
UIサイズ変更
UIの表示サイズをユーザーが自由に変更できるようになりました。
「ギャラリー→オプション→UIサイズ調整」で、0.5~1.33までの範囲で指定できます。1.0でこれまでと同じサイズ、0.5では縦横共に従来の50%のサイズになります。
スマホサイズの端末で、高精細な画面を持つ場合は、v1.17起動直後から0.8倍まで縮小されるような初期設定処理を行なっています。
あまり小さくすると操作不能になりかねないので、注意して設定してください。
UIのスケーリングは本来、Clover Paintの海外ユーザーで非常に多いGALAXY Note 10.1など、画面が広く低解像度なタブレット端末で文字が細かくて読みにくいため、拡大する用途で考えたものです。(Clover Paintは、どの端末でもUIの見た目のサイズが同じになるよう自動調整しています)
ただ、作ってみて気づいたのですが、最近は小型のスマートフォンでも高解像度な端末が多いため、タッチパネルの精度さえ許せばUIを小さく表示しても問題ないのではないかと。Clover Paintの基本的設計思想として、ユーザーに開放できる有用なカスタム項目はすべて開放するのが方針なので、それでこれもオプションとしてカスタマイズできるようにしよう、ということになりました。
GALAXY NoteシリーズやIGZO液晶を搭載した端末等では先の細いスタイラスが使えるので、ある程度小さくしても操作可能だと思われます。使いやすいサイズに調整して使ってみてください。これが同じ端末かと目を疑うくらいに世界が変わると思います。
ただし、あまり精度の高くないタッチパネルでは特に画面の隅の方で歪みが激しい場合が多いため誤判定が多くなり、最悪オプションに入れなくなり、一度アンインストールしてパラメータを初期化する必要が出てくるかもしれません。注意して少しずつ小さくしていってください。
今回は他にもレイヤーリストの表示レイアウトを調整したり、フォントやアイコンの縮小時にアンチエイリアスがかかるようにしたりして、小さくても見やすくなるよう色々と調整を加えてあります。